วิธีที่ถูกต้องในการออกเสียง ภควโต ต้องออกเสียงว่า พรรค=ค่ะ=วัด=โต ไม่ใช่ พรรค-คา-วะ-โต ได้รับฟังการออกเสียงที่ถูกต้องจากเพลง นโม ของสหภาพเมียนม่าร์ ซึ่งเป็นการออกเสียงที่ถูกต้องที่สุด รวมทั้งการบูชาพระพุทธรูปที่ถูกต้องควร บูชาพระพุทธรูปไว้ในห้องปรับอากาศ ซึ่งทำให้พระพุทธรูปที่มีราคาแพงนั้น อยู่ในสภาพสมบูรณ์ สอดคล้องตามหลักของพราหมณ์
Analytics
วันอังคารที่ 31 ธันวาคม พ.ศ. 2556
วันพฤหัสบดีที่ 5 ธันวาคม พ.ศ. 2556
ประวัติศาสตร์จีนอย่างง่าย
ประกอบด้วย 6+2 ราชวงศ์ 6 คือ ฉิน 秦 ฮั่น 汉 แล้วก็เกิด 3 ก๊ก 三国
และ
สุย 隋
ถัง 唐
ซ่ง 宋
หยวน 元
โดย ซ่ง คือยุคของ มังกรหยก และ เปาวุ่นจิ้น
ส่วน หยวน 元 คือ ยุคของมองโกลเลีย
เทคนิคคือให้ จำ หยวน เป็นหลักเพราะ หยวน ชื่อเหมือนค่าเงินจีน คือ เงินหยวน
บวก 2 ภายในการนำของจูหยวนจาง 朱元章 ล้มล้างมองโกล
คือ หมิง 明 และแมนจู 满洲人 คือ ชิง 清
ราชวงศ์หมิง 明 คือยุคการเดินเรือของ เจิ้งเหอ 郑和
ตรงกับรัชสมัย พญาสามฝั่งแกน (
ราชวงศ์ชิง 清 ได้นำเอาลัทธิข่งจื่อและพิธีการเซ่นไหว้บรรพบุรษมาใช้
วันพุธที่ 22 พฤษภาคม พ.ศ. 2556
การเปลี่ยน header text ใน JQuery mobile
สมมติหัว header ของ JQuery mobile กำหนดไว้แบบนี้
<div data-role="header">
<h1 id="head1">New York</h1>
</div>
แล้วก็ใช้
$("#head1").text("Paris");
เปลี่ยนจาก New York เป็น Paris อย่างนี้เป็นต้น
การกำหนด id ลงไปบน div data-role header แล้วเปลี่ยนโดยใช้ .html โดยตรงนั้นจะทำไม่ได้
วิธีการนี้นำมาจากตัวอย่างของคุณ ollibruen.. ที่ตอบไว้เป็นภาษาอังกฤษ
วันพุธที่ 1 พฤษภาคม พ.ศ. 2556
แอนดรอย App ราคาสินค้าเกษตร ผักและผลไม้
วางตลาดแล้ว App ราคาสินค้าเกษตร ผักและผลไม้ ผลงานที่รวบรวมข้อมูล ราคา ผักและผลไม้ ไก่ กุ้ง หมู ปู ปลา ไว้มากที่สุดใน App เดียว ทำงานโดยการโหลดข้อมูลจาก asp windows-874 ของกรมการค้าภายใน ซึ่งจะได้รวบรวมข้อมูลจากที่ต่างๆมาอีก เพิ่มขึ้นไปเรื่อยๆ เป็น App แรกที่ผมนำวิธี getJSON มาใช้ซึ่งยังคงมีปัญหา ใน iOS อยู่ เปิดให้ Download ฟรี เฉพาะที่ play store แล้ววันนี้ http://play.google.com/store/apps/details?id=com.iosk.agroprice
วันจันทร์ที่ 29 เมษายน พ.ศ. 2556
วิีธีโอนข้อมูลที่เป็นรหัส windows-874 เข้ามาในระบบ JSON
มันเป็นปัญหาอีกแล้ว เมื่อโอนข้อมูลที่เป็นภาษาไทยที่เป็นรหัส windows-874 เข้ามาใน JSON มันก็จะทำให้ $.getJSON ของ Jquery ไม่สามารถประมวลผลได้ เพราะมันมีเครื่องหมายที่ทำให้ Script ของ Jquery มันสับสน ดังนั้นจึงต้องแปลง windows-874 ไปเป็นรหัส html encode คือ %hex php ดังนี้
$hencode = '';
$v = 0;
while ($v <strlen($thaitext))
{
$hencode = $hencode . '%' . dechex(ord(substr($thaitext,$v,1)));
$v++;
}
หลังจากนั้นใช้ $get.JSON โหลด JSON file ที่ PHP สร้างมาตามระบบไฟล์ JSON ตามปกติแล้วส่งข้อมูล hencode เข้าไปใน function ของ Javascript ดังนี้
function w874_utf8(hex)
{
var text1 = '';
var cc = 0;
var char1 = '';
var i = 0;
while (i<hex.length)
{
char1 = hex[i+1];
char1 += hex[i+2];
i += 3;
cc = parseInt(char1,16);
if (cc == 223) {
cc = 191;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else
if (cc > 223) {
cc -= 96;
text1 += '%E0%B9%' + cc.toString(16).toUpperCase();
} else
if (cc > 127) {
cc -= 32;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else {
text1 += '%' + cc.toString(16).toUpperCase();
}
}
return decodeURI(text1);
}
อย่างไรก็ตามการดึง JSON ที่ส่งมาจาก php ต้นทางมาโดยใช้ encodeURI ของ javascript ปลายทาง จะทำให้ไม่สามารถแปลงโค๊ดบางตัวได้ คือ โค๊ดที่อยู่ระหว่าง %23 ถึง %3f (ยกเว้นตัว ปีกกา < และ >) จำเป็นจะต้องมีการสร้าง function พิเศษมาเพื่อการแปลงโค๊ดดังกล่าว
$hencode = '';
$v = 0;
while ($v <strlen($thaitext))
{
$hencode = $hencode . '%' . dechex(ord(substr($thaitext,$v,1)));
$v++;
}
หลังจากนั้นใช้ $get.JSON โหลด JSON file ที่ PHP สร้างมาตามระบบไฟล์ JSON ตามปกติแล้วส่งข้อมูล hencode เข้าไปใน function ของ Javascript ดังนี้
function w874_utf8(hex)
{
var text1 = '';
var cc = 0;
var char1 = '';
var i = 0;
while (i<hex.length)
{
char1 = hex[i+1];
char1 += hex[i+2];
i += 3;
cc = parseInt(char1,16);
if (cc == 223) {
cc = 191;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else
if (cc > 223) {
cc -= 96;
text1 += '%E0%B9%' + cc.toString(16).toUpperCase();
} else
if (cc > 127) {
cc -= 32;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else {
text1 += '%' + cc.toString(16).toUpperCase();
}
}
return decodeURI(text1);
}
อย่างไรก็ตามการดึง JSON ที่ส่งมาจาก php ต้นทางมาโดยใช้ encodeURI ของ javascript ปลายทาง จะทำให้ไม่สามารถแปลงโค๊ดบางตัวได้ คือ โค๊ดที่อยู่ระหว่าง %23 ถึง %3f (ยกเว้นตัว ปีกกา < และ >) จำเป็นจะต้องมีการสร้าง function พิเศษมาเพื่อการแปลงโค๊ดดังกล่าว
วิธีสร้างบล็อก
- บ้าเข้าไว้
- ทำอะไรที่มันดูเหมือนมนุษย์มะนา เค้าไม่ทำกัน
- อย่าอวดรวย
- ด่าตัวเอง เพื่อทดแทนการที่ไม่มีคนมาด่ากู
- หมั่นสวดมนต์ ตามสูตรของพระอาจารย์จรูญ คือสวดตามอายุ
วันอาทิตย์ที่ 14 เมษายน พ.ศ. 2556
รับทำโปรแกรม php ข้ามแฟลตฟอร์มทุกชนิด ดึงข้อมูลเก่ามาแสดงบนโทรศัพท์มือถือ
สามารถทำได้ดึงข้อมูลจาก เว็ปเก่า มาแสดงบน App มือถือ ค่าบริการเพียงหน้าละ 1500 บาท
ติดต่อได้ที่ 083-1889866
ไม่ว่าหน้าเว็ปเดิมจะใช้ระบบเก่าขนาดไหน ก็สามารถดึงข้อมูลออกมาได้
ติดต่อได้ที่ 083-1889866
ไม่ว่าหน้าเว็ปเดิมจะใช้ระบบเก่าขนาดไหน ก็สามารถดึงข้อมูลออกมาได้
วันอาทิตย์ที่ 7 เมษายน พ.ศ. 2556
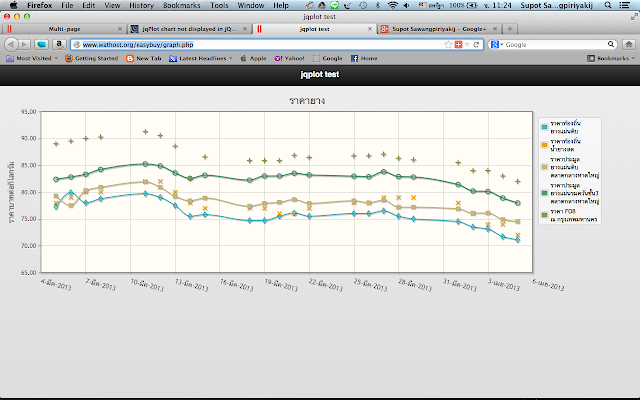
การใช้ JqPlot ใน JQuery Mobile กว่าจะหาได้โลกแตก
มันมีปัญหามากๆ ในการใช้ JqPlot ใน Jquery Mobile แต่มาพบตัวอย่างนี้ ของ Mr.ollibruen..
http://forum.jquery.com/topic/jqplot-chart-not-displayed-in-jquery-mobile-page
ใช้ $('#jqplot_test').live('pageshow', function() {
แทนที่จะเป็น $(document).bind( "pagechange", function( e, data ) {
http://www.wathost.org/easybuy/graph.php
http://forum.jquery.com/topic/jqplot-chart-not-displayed-in-jquery-mobile-page
ใช้ $('#jqplot_test').live('pageshow', function() {
แทนที่จะเป็น $(document).bind( "pagechange", function( e, data ) {
http://www.wathost.org/easybuy/graph.php
วันเสาร์ที่ 6 เมษายน พ.ศ. 2556
การเขียน Objective-C App บน iPhone แบบง่ายเพียง 3 ขั้นตอน
ขั้นตอนที่ 1 ให้เลือกสร้าง Project ใหม่โดยใช้ Simple View Application
ดูรายละเอียดได้ที่ http://designwoop.com/2012/11/objective-c-iphone-app-uiwebview-basics-in-xcode/ เพราะทั้งหมดนี้ก็อปมา โดยคุณ David เจ้าของบล็อกฝรั่งเขียนไว้ได้ละเอียดดีมาก
ขั้นตอนที่ 2 ให้ แทรก Object UIWebView ลงไปในหน้า MainStoryboard.storyboard
ขั้นตอนที่ 3 ให้กด Ctrl แล้วคลิกลาก View -> WebView ไปวางที่ ระหว่าง @interface กับ @end ในหน้า ViewController.h โดยใช้ Assistant Navigator กำหนดชื่อ สมมติว่าเป็น customWebView ในช่อง แล้วแทรก โค๊ด ลงไปใน ViewController.m ดังนี้
ดูรายละเอียดได้ที่ http://designwoop.com/2012/11/objective-c-iphone-app-uiwebview-basics-in-xcode/ เพราะทั้งหมดนี้ก็อปมา โดยคุณ David เจ้าของบล็อกฝรั่งเขียนไว้ได้ละเอียดดีมาก
ขั้นตอนที่ 2 ให้ แทรก Object UIWebView ลงไปในหน้า MainStoryboard.storyboard
ขั้นตอนที่ 3 ให้กด Ctrl แล้วคลิกลาก View -> WebView ไปวางที่ ระหว่าง @interface กับ @end ในหน้า ViewController.h โดยใช้ Assistant Navigator กำหนดชื่อ สมมติว่าเป็น customWebView ในช่อง แล้วแทรก โค๊ด ลงไปใน ViewController.m ดังนี้
- (void)viewDidLoad { [super viewDidLoad]; NSString *httpSource = @"http://designwoop.com/"; NSURL *fullUrl = [NSURL URLWithString:httpSource]; NSURLRequest *httpRequest = [NSURLRequest requestWithURL:fullUrl]; [customWebView loadRequest:httpRequest]; }
ทำการ Run บนเครื่อง iPhone ได้ทันที
วันอังคารที่ 12 กุมภาพันธ์ พ.ศ. 2556
การใช้ ABS สร้าง Application หน้าตาสวยบน Android
ABS Action Bar Sherlock สร้างโดย Mr. Jake Wharton เป็น Library ที่มีความสามารถสูง
http://actionbarsherlock.com/index.html
การใช้งาน ABS ทำโดย Opent New Project from Existing code เข้ามาใน WorkSpace แล้วกำหนด Propeties ใน Project แท็ป Android ใน Library แล้ว Add Library ABS เข้ามา
http://actionbarsherlock.com/index.html
การใช้งาน ABS ทำโดย Opent New Project from Existing code เข้ามาใน WorkSpace แล้วกำหนด Propeties ใน Project แท็ป Android ใน Library แล้ว Add Library ABS เข้ามา
การใช้งานดูได้จาก Samplelist
เช่นการทำ List Naigate
เช่นการทำ List Naigate
วันพฤหัสบดีที่ 7 กุมภาพันธ์ พ.ศ. 2556
วันนี้ได้รับ Rasberry Pi จาก Rasberry Pi Thailand แล้ว
วันนี้ได้รับ Rasberry Pi จาก Rasberry Pi Thailand.com แล้ว รู้สึกว่าเล็กกว่าที่คิดไว้ ทำให้น่าจะใช้กับการทำ Project เกี่ยวกับการเก็บ Data ด้วยรหัสผ่าน และโครงการทำตู้กดถั่ว O-Top ได้ด้วย
วันนี้จะเขียนถึง RTB ซึ่งเป็น interpeater ภาษา BASIC บน Rasberry Pi ที่เขียนด้วยภาษา C
เข้าที่ Rasberry Pi Raspbian
cd \tmp
wget http://project-download.dragon.net/rtb/setup-rpi
cdmod +x setup-rpi
./setup-rpi
เสร็จแล้วกด
rtb
thanks drogon.net
วันจันทร์ที่ 4 กุมภาพันธ์ พ.ศ. 2556
php Robot Crawler สำหรับเข้าไปเก็บรูปในเว็ปอื่น
ตัว robot ที่สร้างขึ้นเพื่อเก็บข้อมูลในเว็ปอื่น เป็นโครงสร้างพื้นฐานของ App EasyBuy ในลักษณะเดียวกับของ FlipBoard โดย code ตั้งต้นมีดังนี้
การทำ Application บน Android ตอนที่ 6
เรียก cd android-sdks\tools เพื่อใช้ zipalign จัดการ pack APK ให้อยู่ในรูปแบบที่พร้อมจะวางตลาด โดยใช้คำสั่ง zipalign -
v 4 C:\Users\SuPhot\Desktop\Tux\newcarprice.apk C:\Users\SuPhot\Desktop\Tux\newcaprice1.apk ผลที่ได้คือ newcarprice1.apk จะเป็นไฟล์ที่จะใช้วางตลาด ที่ถูกแล้วในขั้นตอนจากตอนที่ 5 ที่จะ export signed apkควร ตั้งชื่อไฟล์เป็น newcarprice_nonalign.apk แล้วค่อยมาเปลี่ยนเป็น newcarprice.apk ในขั้นตอนนี้ก็จะได้มาตราฐานกว่า

หน้าตาใน De
veloper Console ใช้งานง่ายคงไม่ต้องอธิบายแล้วข้อสังเกตในการทำ Application บน Android
***ตั้งชื่อ Project ให้เรียบร้อยก่อน
เพราะเวลาไปแก้ทีหลังจะทำได้ยากมาก
ถ้าจะแก้ชื่ออาจต้องเริ่มทำกันใหม่เลยจะง่ายกว่า
วันอาทิตย์ที่ 3 กุมภาพันธ์ พ.ศ. 2556
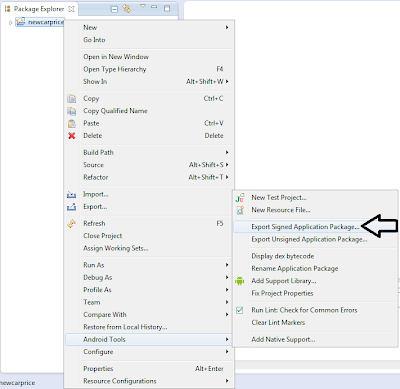
การทำ Application บน Android ตอินที่ 5
คลิกขวาที่ชื่อ Project เลือก Android Tools เลือก Export Signed Application Package...
สร้าง Keystore โดยเลือิก Create new keystore ก็ให้ใช้ตำแหน่งที่จะเก็บ APK ขอิงเรา กำหนด Password ให้กับ Keystore แล้วกด Next >
ใส่รายละเอียดขอิงผู้สร้าง กำหนดปีที่อินุญาตปกติก็ 30ปี
กำหนดที่ตั้ง APK ที่จะ Export เป็นอิันเสร็จพิธี เราจะได้ File APK ที่จะทำไปใช้ขึ้น store แต่ยังเหลือิอีกนิดนึงรอิอิ่านตอนที่ 6 ก่อน
โครงการ 2 เปิดแล้ว กำลังทำงาน อิย่างหนัก
วันเสาร์ที่ 2 กุมภาพันธ์ พ.ศ. 2556
การทำ Application บน Android ตอนที่ 4
แล้วใส่บรรทัดนี้ลงไปใน AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
อันนี้เพื่ออนุญาตให้มีการโหลดเว็ปภายนอกเข้ามาใน App
โครง Array ที่ได้จากการ login JQuery ผ่านทาง FaceBook
All your personal
information such as (name, email) may be stored in database during this
demo, will be automatically removed every sunday.
เจาะ code ของ FaceBook ตอนที่ 1
เจ้า Facebook ที่เราใช้กันอยู่ทุกวันนี้ถ้าสังเกต กว่าจะ load หน้ามันเข้ามาจะใช้เวลาหน่วงพอสมควร เราลองเจาะเข้าไปดู source code ของ FB ดูซิว่า หน้าตามันเป็นอย่างไร
ส่วนแรกเราจะเจอ stylesheet 4 ชุด
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yV/r/YAgO_lPbwSR.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yG/r/gITZRzEd4mG.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yP/r/rfa2eSxPHQ1.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yG/r/3gZ1uDednbZ.css" />
ต่อมา จะเจอ script ตัวแรก
<script src="http://static.ak.fbcdn.net/rsrc.php/v2/yy/r/Ze_5aUqe0W3.js"></script>
จะเห็นว่าเรียกมาจากไซด์ที่ชื่อว่า fbcdn.net เราก็ลองโหลด JavaScript ตัวนี้มาดู
จะยกเฉพาะบรรทัดที่ 20 มาให้ดูเป็นตัวอย่างนะ
(function(a){if(a.require)return;var b=Object.prototype.toString,c={},d={},e={},f=0,g=1,h=2,i=Object.prototype.hasOwnProperty;function j(s){if(a.ErrorUtils&&!a.ErrorUtils.inGuard())return ErrorUtils.applyWithGuard(j,this,arguments);var t=c[s],u,v,w;if(!c[s]){w='Requiring unknown module "'+s+'"';throw new Error(w);}if(t.hasError)throw new Error('Requiring module "'+s+'" which threw an exception');if(t.waiting){w='Requiring module "'+s+'" with unresolved dependencies';throw new Error(w);}if(!t.exports){var x=t.exports={},y=t.factory;if(typeof y==='string'){var z='('+y+')';y=eval.apply(a,[z]);}if(b.call(y)==='[object Function]'){var aa=[],ba=t.dependencies,ca=ba.length,da;if(t.special&h)ca=Math.min(ca,y.length);try{for(v=0;v<ca;v++){u=ba[v];aa.push(u==='module'?t:(u==='exports'?x:j(u)));}da=y.apply(t.context||a,aa);}catch(ea){t.hasError=true;throw ea;}if(da)t.exports=da;}else t.exports=y;}if(t.refcount--===1)delete c[s];return t.exports;}function k(s,t,u,v,w,x){if(t===undefined){t=[];u=s;s=m();}else if(u===undefined){u=t;if(b.call(s)==='[object Array]'){t=s;s=m();}else t=[];}var y=c[s];if(y){if(x)y.refcount+=x;return;}else if(!t&&!u&&x){e[s]=(e[s]||0)+x;return;}else{y={id:s};y.refcount=(e[s]||0)+(x||0);delete e[s];}y.factory=u;y.dependencies=t;y.context=w;y.special=v;y.waitingMap={};y.waiting=0;y.hasError=false;c[s]=y;o(s);}function l(s,t,u){k(s,t,undefined,g,u,1);}function m(){return '__mod__'+f++;}function n(s,t){if(!s.waitingMap[t]&&s.id!==t){s.waiting++;s.waitingMap[t]=1;d[t]||(d[t]={});d[t][s.id]=1;}}function o(s){var t=[],u=c[s],v,w,x;for(w=0;w<u.dependencies.length;w++){v=u.dependencies[w];if(!c[v]){n(u,v);}else if(c[v].waiting)for(x in c[v].waitingMap)if(c[v].waitingMap[x])n(u,x);}if(u.waiting===0&&u.special&g)t.push(s);if(d[s]){var y=d[s],z;d[s]=undefined;for(v in y){z=c[v];for(x in u.waitingMap)if(u.waitingMap[x])n(z,x);if(z.waitingMap[s]){z.waitingMap[s]=undefined;z.waiting--;}if(z.waiting===0&&z.special&g)t.push(v);}}for(w=0;w<t.length;w++)j(t[w]);}function p(s,t){c[s]={id:s};c[s].exports=t;}p('module',0);p('exports',0);p('define',k);p('global',a);p('require',j);p('requireDynamic',j);p('requireLazy',l);k.amd={};a.define=k;a.require=j;a.requireDynamic=j;a.requireLazy=l;j.__debug={modules:c,deps:d};var q=false,r=function(s,t,u,v){k(s,t,u,v||h);};a.__d=function(s,t,u,v){t=['global','require','requireDynamic','requireLazy','module','exports'].concat(t);r(s,t,u,v);};a.__e=a.__d;})(this);
จะเห็นว่าวิธีให้ค่าตัวแปรเป็น a ถึง z และ aa ถึง zz เพื่อลดความยาวโค๊ดให้ได้มากที่สุด ก็จะหมายถึงอ่านแกะโค๊ดได้ยากที่สุดไปด้วย
วันนี้เอาแค่นี้ก่อนเน้อ
ส่วนแรกเราจะเจอ stylesheet 4 ชุด
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yV/r/YAgO_lPbwSR.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yG/r/gITZRzEd4mG.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yP/r/rfa2eSxPHQ1.css" />
<link rel="stylesheet" href="http://static.ak.fbcdn.net/rsrc.php/v2/yG/r/3gZ1uDednbZ.css" />
ต่อมา จะเจอ script ตัวแรก
<script src="http://static.ak.fbcdn.net/rsrc.php/v2/yy/r/Ze_5aUqe0W3.js"></script>
จะเห็นว่าเรียกมาจากไซด์ที่ชื่อว่า fbcdn.net เราก็ลองโหลด JavaScript ตัวนี้มาดู
จะยกเฉพาะบรรทัดที่ 20 มาให้ดูเป็นตัวอย่างนะ
(function(a){if(a.require)return;var b=Object.prototype.toString,c={},d={},e={},f=0,g=1,h=2,i=Object.prototype.hasOwnProperty;function j(s){if(a.ErrorUtils&&!a.ErrorUtils.inGuard())return ErrorUtils.applyWithGuard(j,this,arguments);var t=c[s],u,v,w;if(!c[s]){w='Requiring unknown module "'+s+'"';throw new Error(w);}if(t.hasError)throw new Error('Requiring module "'+s+'" which threw an exception');if(t.waiting){w='Requiring module "'+s+'" with unresolved dependencies';throw new Error(w);}if(!t.exports){var x=t.exports={},y=t.factory;if(typeof y==='string'){var z='('+y+')';y=eval.apply(a,[z]);}if(b.call(y)==='[object Function]'){var aa=[],ba=t.dependencies,ca=ba.length,da;if(t.special&h)ca=Math.min(ca,y.length);try{for(v=0;v<ca;v++){u=ba[v];aa.push(u==='module'?t:(u==='exports'?x:j(u)));}da=y.apply(t.context||a,aa);}catch(ea){t.hasError=true;throw ea;}if(da)t.exports=da;}else t.exports=y;}if(t.refcount--===1)delete c[s];return t.exports;}function k(s,t,u,v,w,x){if(t===undefined){t=[];u=s;s=m();}else if(u===undefined){u=t;if(b.call(s)==='[object Array]'){t=s;s=m();}else t=[];}var y=c[s];if(y){if(x)y.refcount+=x;return;}else if(!t&&!u&&x){e[s]=(e[s]||0)+x;return;}else{y={id:s};y.refcount=(e[s]||0)+(x||0);delete e[s];}y.factory=u;y.dependencies=t;y.context=w;y.special=v;y.waitingMap={};y.waiting=0;y.hasError=false;c[s]=y;o(s);}function l(s,t,u){k(s,t,undefined,g,u,1);}function m(){return '__mod__'+f++;}function n(s,t){if(!s.waitingMap[t]&&s.id!==t){s.waiting++;s.waitingMap[t]=1;d[t]||(d[t]={});d[t][s.id]=1;}}function o(s){var t=[],u=c[s],v,w,x;for(w=0;w<u.dependencies.length;w++){v=u.dependencies[w];if(!c[v]){n(u,v);}else if(c[v].waiting)for(x in c[v].waitingMap)if(c[v].waitingMap[x])n(u,x);}if(u.waiting===0&&u.special&g)t.push(s);if(d[s]){var y=d[s],z;d[s]=undefined;for(v in y){z=c[v];for(x in u.waitingMap)if(u.waitingMap[x])n(z,x);if(z.waitingMap[s]){z.waitingMap[s]=undefined;z.waiting--;}if(z.waiting===0&&z.special&g)t.push(v);}}for(w=0;w<t.length;w++)j(t[w]);}function p(s,t){c[s]={id:s};c[s].exports=t;}p('module',0);p('exports',0);p('define',k);p('global',a);p('require',j);p('requireDynamic',j);p('requireLazy',l);k.amd={};a.define=k;a.require=j;a.requireDynamic=j;a.requireLazy=l;j.__debug={modules:c,deps:d};var q=false,r=function(s,t,u,v){k(s,t,u,v||h);};a.__d=function(s,t,u,v){t=['global','require','requireDynamic','requireLazy','module','exports'].concat(t);r(s,t,u,v);};a.__e=a.__d;})(this);
จะเห็นว่าวิธีให้ค่าตัวแปรเป็น a ถึง z และ aa ถึง zz เพื่อลดความยาวโค๊ดให้ได้มากที่สุด ก็จะหมายถึงอ่านแกะโค๊ดได้ยากที่สุดไปด้วย
วันนี้เอาแค่นี้ก่อนเน้อ
การทำ Application บน Android ตอนที่ 3
วิธีทำข้าวหน้าปลาไหลย่างซีอิ๊วจากปลาแซลมอน
ลองซื้อผงทำไก่เทอริยากิของ แม็กกี้ มา แต่ที่บ้านไม่มีไก่ เลยเอาปลาแซลมอนมาลองทำดูนะ ก็หั่นปลาแซลมอนเป็นชิ้น ชิ้นเท่ากับไก่ แล้วใส่ลงไปในถุงที่เค้าเตรียมมาไว้ให้ (แถมมาในซอง) เชย่าผงซอสกับชิ้นปลา แล้วทอดด้วยน้ามันมะกอก จริงๆแล้วต้องนึ่งในหม้อหุงข้าวพร้อมกับข้าว แต่เราหุงข้าวเสร็จแล้วเลยเอามาผัดแทน
ผลงานออกมาเป็นชิ้นปลาดำๆ แต่ว่าอร่อยมาก รสชาตเหมือนข้าวหน้าปลาไหลญี่ปุ่น ต้องลองนะ ของเค้าดีจริงๆ แม็กกี้ ผงไก่เทอริยากิ (ถ้านำไปนึ่งคงจะไม่ดำออกสวย)
ผลงานออกมาเป็นชิ้นปลาดำๆ แต่ว่าอร่อยมาก รสชาตเหมือนข้าวหน้าปลาไหลญี่ปุ่น ต้องลองนะ ของเค้าดีจริงๆ แม็กกี้ ผงไก่เทอริยากิ (ถ้านำไปนึ่งคงจะไม่ดำออกสวย)
วันศุกร์ที่ 1 กุมภาพันธ์ พ.ศ. 2556
การแทรกโฆษณา Adsense เข้าไปใน JQuery List View
การจะแทรกโฆษณา Adsense เข้าไปใน JQuery List View โดยตรงนั้นทำไม่ได้ เนื่องจากเมื่อตัว JavaScript ของ JQuery รัน จะทำให้ code ในส่วนที่เป็น Adsense ซึ่งแปลความไม่ได้นั้นหายไป วิธีคือไปวาง script ของ Adsense ไว้ที่ส่วนท้ายของหน้าหลัง </body> เช่น
</body>
<div id="adsense" style="display:none;">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-6739623484530657";
/* mobile */
google_ad_slot = "4631487563";
google_ad_width = 234;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
</html>
แล้ววาง
<li>
<div id="googleadgoeshere"></div>
<br><br><br>
</li>
ไว้ในตำแหน่งของ List View ที่จะแสดงโฆษณา
จากนั้นก็เขียน code นี้ไว้ตรงส่วนบนของหน้า page
<script type="text/javascript">
$(window).load(function(){
$("#adsense").find("iframe").appendTo("#googleadgoeshere");
$("#adsense").remove();
});
</script>
เมื่อ browser โหลดหน้า page ก็จะดึงโฆษณาของ Google ที่อยู่ในส่วนท้ายของ div ที่ตั้งไว้ไปวางในตำแหน่งที่ JQuery ควบคุมอยู่ ซึ่งการควบคุมของ JQuery นั้นมันหมดไปก่อนแล้ว ไอ้ code ที่เราวางไว้ตอนบนนั้น ต้องอยู่หลังการเรียก .js ของ JQuery เข้าใจปล่าวเนี่ย
อันนี้ต้องขอบคุณ stackoverflow.com เพราะลอกมา แต่คิดว่าอธิบายให้เข้าใจได้ง่ายกว่าด้วยภาษาไทย
http://stackoverflow.com/questions/1142861/jquery-append-google-adsense-to-div
</body>
<div id="adsense" style="display:none;">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-6739623484530657";
/* mobile */
google_ad_slot = "4631487563";
google_ad_width = 234;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
</html>
แล้ววาง
<li>
<div id="googleadgoeshere"></div>
<br><br><br>
</li>
ไว้ในตำแหน่งของ List View ที่จะแสดงโฆษณา
จากนั้นก็เขียน code นี้ไว้ตรงส่วนบนของหน้า page
<script type="text/javascript">
$(window).load(function(){
$("#adsense").find("iframe").appendTo("#googleadgoeshere");
$("#adsense").remove();
});
</script>
เมื่อ browser โหลดหน้า page ก็จะดึงโฆษณาของ Google ที่อยู่ในส่วนท้ายของ div ที่ตั้งไว้ไปวางในตำแหน่งที่ JQuery ควบคุมอยู่ ซึ่งการควบคุมของ JQuery นั้นมันหมดไปก่อนแล้ว ไอ้ code ที่เราวางไว้ตอนบนนั้น ต้องอยู่หลังการเรียก .js ของ JQuery เข้าใจปล่าวเนี่ย
อันนี้ต้องขอบคุณ stackoverflow.com เพราะลอกมา แต่คิดว่าอธิบายให้เข้าใจได้ง่ายกว่าด้วยภาษาไทย
http://stackoverflow.com/questions/1142861/jquery-append-google-adsense-to-div
วันพุธที่ 30 มกราคม พ.ศ. 2556
การ Apply ไปใช้ บน Tizen
Tizen นั้นเป็น OS ที่ตั้งอยู่บนฐานของ Linux เหมือน Android แต่ลักษณะการเขียน code นั้นจะมีลักษณะเป็น JQuery โดยใช้ JavaScript เป็น code หลักอยู่แล้ว การทำ App บน Tizen ถ้าใช้ฐานของมูลบน Web Application โดยไม่ต้องแปลง code ไปอยู่ใน App ของ Tizen ก็ให้เลือกสร้าง App แบบหน้าเดียวบน Tizen แล้วเปลี่ยน code ใน main.js เป็นดังนี้
//Initialize function
var init = function () {
// TODO:: Do your initialization job
window.location.href = "http://www.wathost.org/car/car.php";
console.log("init() called");
};
$(document).ready(init);
การเขียน Aplication บน Android ตอนที่ 2
เมื่อ web application บน host ของเราเสร็จแล้ว ก็ถึงเวลาที่ต้องทำตัว App ที่ต้อง Upload ขึ้นไปบน Play Store โดยดาวน์โหลด Eclipse version Juno แบบธรรมดา แล้ว ดาวน์โหลด Android SDK แต่ปกติจะ ดาวน์โหลดแบบชุด ADT Bundle ลงมาเลย
ให้สร้าง New Project โดย Click Other...
ให้สร้าง New Project โดย Click Other...
แล้วเลือก Android Application Project
ตั้งชื่อ Application Name ส่วนใหญ่ตรงกับชื่อ Project Name ส่วน Package ส่วนใหญ่ใช้ชื่อของเราต่อด้วย . แล้วตามด้วยชื่อแอป เช่น hiosk.oldcartrade
การตั้ง minimum และ Target SDK ให้ยืนตาม ค่าแนะนำไป เพราะ App ของเราไม่ได้ซับซ้อนมากเป็นเพียงการ loadUrl หน้าเว็ปเพจที่เป็น JQuery จากตอนที่ 1 ลงมาใน App เท่านั้น
การเขียน Application บน Android ตอนที่ 1
จะแนะนำการเขียน Application บน Android แบบง่าย คือใช้ JQuery JavaScript ในการทำหน้าเพจ เลียนแบบการทำงานของ App ในโทรศัพท์ไว้บน Host ของเราก่อน วิธีการเขียน JQuery ให้ใช้ Listing โหลดและอ่านวิธีใช้เป็นภาษาอังกฤษได้ที่ http://jquerymobile.com/ โดยปกติเราจะใช้รูปแบบของ Thumbnail ในการเขียน
ลักษณะของ Code เป็นดังนี้
ลักษณะของ Code เป็นดังนี้
<div data-role="content"> <div class="content-primary"> <ul data-role="listview"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a></li>
</ul>
</div>
</div>
อธิบายคือให้ใช้ tag <ul data-role="listview"> ใน <div class="content-primary">
สำหรับส่วนหัวของ Code เป็นดังนี้
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Mobile Docs - Lists with Thumbnails</title> <link rel="stylesheet" href="../../css/themes/default/jquery.mobile-1.3.0-beta.1.css" /> <link rel="stylesheet" href="../_assets/css/jqm-docs.css"/> <script src="//code.jquery.com/jquery-1.7.1.min.js"></script> <script src="../../docs/_assets/js/jqm-docs.js"></script> <script src="../../js/jquery.mobile-1.3.0-beta.1.js"></script> </head>
อธิบาย มีการเรียกใช้ .css หรือคือ StyleSheet 2 ไฟล์ .js 3 ไฟล์
วันอังคารที่ 29 มกราคม พ.ศ. 2556
App ราคารถใหม่ป้ายแดง
วางตลาดแล้ว App ราคารถใหม่ป้ายแดง เป็น App ที่รวบรวมราคารถใหม่ไว้อย่างครบถ้วน เปิดให้ ดาวน์โหลดได้ฟรีที่ Google Play Store
สมัครสมาชิก:
ความคิดเห็น (Atom)