|
Analytics
วันศุกร์ที่ 22 สิงหาคม พ.ศ. 2557
วิธีทำไม้ให้เก่า อ่านเจอจากพันธ์ทิพย์
วันพฤหัสบดีที่ 31 กรกฎาคม พ.ศ. 2557
การโหลดภาพที่ web นั้นตั้ง block ไว้ สามารถทำได้โดยใช้ Avant Browser
ภาพที่เว็ปนั้นมีการตั้งบล็อกไว้ไม่ให้ คลิกขวาเพื่อ download แบบ Save as Picture .. สามารถ download ได้โดยใช้โปรแกรม browser ที่ชื่อว่า Avant Browser เมื่อนำ mouse วางบนภาพจะมี แถบให้เลือก แสดงภาพ กด แสดงภาพ จะปรากฏภาพเดี่ยวๆขึ้นมา จึงคลิกขวาแล้วเลือก Save as ได้ตามปกติ
ดาวน์โหลด Avant Browser ได้ที่ http://www.avantbrowser.com/
ดาวน์โหลด Avant Browser ได้ที่ http://www.avantbrowser.com/
วันพฤหัสบดีที่ 24 กรกฎาคม พ.ศ. 2557
ถ้าคุณกำลังมองหาเครื่องมือทำ icon อย่างง่าย ที่ดีที่สุดสำหรับการทำแบบ on-line
การตั้งค่าทั้งหลายดูสมบูรณ์แบบ ทำ effect เงาได้
ไล่สีได้ หมุนได้ ปรับ Horizontal ปรับ Vertical offset ได้
http://www.erikmoberg.net/iconmaker.php
วันพุธที่ 9 กรกฎาคม พ.ศ. 2557
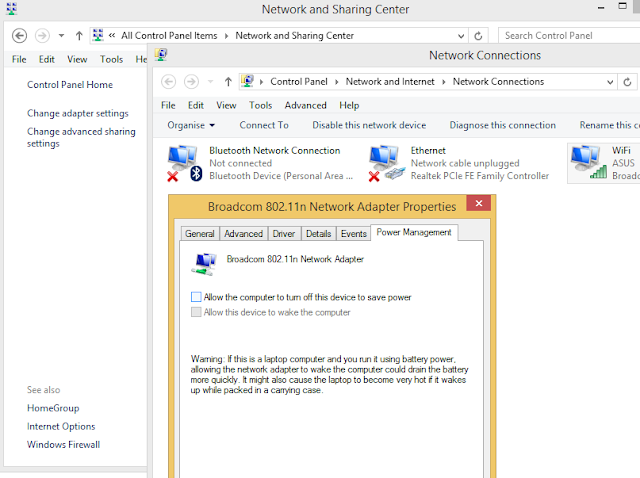
พบปัญหาอินเตอร์เน็ตช้าจากการ set power management
พบว่าถ้าเราให้ power management เข้ามาตัดการ Wi-fi adapter ได้นั้นทำให้ อินเทอร์เน็ตช้าลงได้เหมือนกัน วิธีแก้เข้าไปยกเลิก Power management ตามรูป
Microsoft Store
ถ้าไมโครซอฟท์จะยังทำตลาดอยู่ ต้องปรับปรุง server ของ web store อย่างหนักเลยเพราะ กดซื้อก็ยังไม่ได้ อย่าว่าแต่โหลดเลย มันโหลดช้ามากๆๆๆ
วันเสาร์ที่ 5 กรกฎาคม พ.ศ. 2557
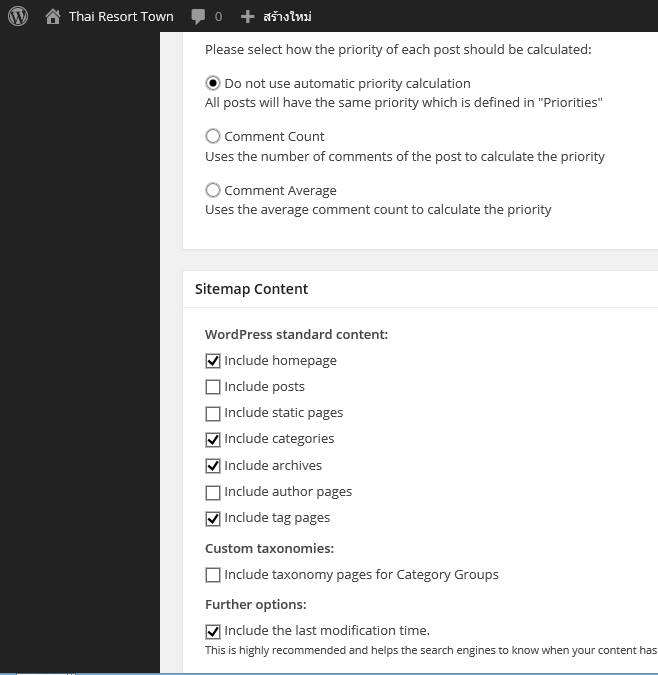
การเพิ่มระดับความ SEO บน WordPress
จำเป็นต้องมี Plug-in ที่เรียกว่า Google XML Sitemaps
XML Sitemap Generator for WordPress 4.0.7
ตั้งค่าดังภาพนี้
XML Sitemap Generator for WordPress 4.0.7
ตั้งค่าดังภาพนี้
/ Do not use automatic priority calculation อันนี้เพราะคงไม่ค่อยมีคน Comment เข้ามามากนัก
ถ้าไป set ไว้มันไม่เหมาะกับสมดุลย์บทความ
ถ้าไป set ไว้มันไม่เหมาะกับสมดุลย์บทความ
/ include homepage / include categories / include archives / include tag pages
/ include the last modification time
เราก็จะได้ Sitemap ที่ค่อนไปทาง categories และ tags ตามที่มีบทความเกี่ยวกับ Permalink ถาวร
wordpress ที่มีโครงสร้างไปทาง categories
เสร็จแล้วก็ส่ง sitemap.xml ไปให้ google ตรวจสอบได้เลย
วันศุกร์ที่ 27 มิถุนายน พ.ศ. 2557
สำหรับคนที่ต้องการให้มี Banner หรือ รูปภาพลอยอยู่ซ้ายกับขวาของบทความ บน Wordpress (Picture outside of the blog or Picture outside of body text)
สามารถ download plug-in ใน WordPress ที่มีชื่อว่า Float Left Right Advertising มาใช้ได้เลย เป็นของคนเวียตนามชื่อ Nguyen Duc Manh เค้าทำได้ดีจริงๆ
ตัวอย่างจะเห็น Banner ลอยอยู่สองฝั่งแบบนี้ เหมือนกับเว็ปใหญ่ๆที่เค้ามีใช้กัน
วันอังคารที่ 24 มิถุนายน พ.ศ. 2557
การแก้ title ของ page หมายถึง title ส่วนหัวที่แสดงอยู่บน tab browser ซึ่งจะไปปรากฏในคำค้นหาของ google ด้วย ใน WordPress โดยมากแสดงเป็น Category Archives: ตามด้วยชื่อเรื่อง
เราอยากแก้ให้เป็นภาษาไทย ยกตัวอย่าง ใน theme ของ arras ในหน้า header.php มี code ดังนี้
<title><?php arras_document_title() ?></title>
ซึ่งเราต้องตามหาว่า function arras_document_title นั้นมันอยู่ที่ไหน
ก็ไปพบใน folder ของ library ในหน้า template.php มี code ดังนี้
function arras_document_title() {
แลัวก็ .... อะไรก็ว่าไป ... แล้วก็
elseif ( is_category() ) {
$content = __('Category Archives:', 'arras');
ก็แก้บริเวณนี้
เช่นแก้เป็น
elseif ( is_category() ) {
$content = __('เที่ยวทุกอำเภอ:', 'arras');
ประมาณนี้นะ
*** อย่าลืม text editor ต้อง save เป็น utf-8
<title><?php arras_document_title() ?></title>
ซึ่งเราต้องตามหาว่า function arras_document_title นั้นมันอยู่ที่ไหน
ก็ไปพบใน folder ของ library ในหน้า template.php มี code ดังนี้
function arras_document_title() {
แลัวก็ .... อะไรก็ว่าไป ... แล้วก็
elseif ( is_category() ) {
$content = __('Category Archives:', 'arras');
ก็แก้บริเวณนี้
เช่นแก้เป็น
elseif ( is_category() ) {
$content = __('เที่ยวทุกอำเภอ:', 'arras');
ประมาณนี้นะ
*** อย่าลืม text editor ต้อง save เป็น utf-8
วิธีการแก้หัวเรื่อง category ของ wordpress ที่มักมีคำว่า ARCHIVE ต่อท้ายหรือนำหน้า
เข้าไปที่ archive.php ของ theme นั้นๆ แล้วแก้บรรทัดที่มี หรือเกี่ยวข้องกับชื่อหัวข้อ
ตัวอย่าง theme ของ arras
ผมแก้จาก
<?php if ( is_category() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ARCHIVE', 'arras'), single_cat_title('', false) ) ?></h1>
<?php elseif ( is_tag() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ARCHIVE', 'arras'), single_tag_title('', false) ) ?></h1>
เป็น
<?php if ( is_category() ) : ?>
<h1 class="archive-title"><?php printf( __('%s แหล่งท่องเที่ยว', 'arras'), single_cat_title('', false) ) ?></h1>
<?php elseif ( is_tag() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ที่เที่ยวแนะนำ', 'arras'), single_tag_title('', false) ) ?></h1>
เป็นต้น
ลองดูนะครับ
** อย่าลืมว่า ตัว editor ต้อง save เป็น UTF8 ถ้าจะให้แสดงภาษาไทย
ตัวอย่าง theme ของ arras
ผมแก้จาก
<?php if ( is_category() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ARCHIVE', 'arras'), single_cat_title('', false) ) ?></h1>
<?php elseif ( is_tag() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ARCHIVE', 'arras'), single_tag_title('', false) ) ?></h1>
เป็น
<?php if ( is_category() ) : ?>
<h1 class="archive-title"><?php printf( __('%s แหล่งท่องเที่ยว', 'arras'), single_cat_title('', false) ) ?></h1>
<?php elseif ( is_tag() ) : ?>
<h1 class="archive-title"><?php printf( __('%s ที่เที่ยวแนะนำ', 'arras'), single_tag_title('', false) ) ?></h1>
เป็นต้น
ลองดูนะครับ
** อย่าลืมว่า ตัว editor ต้อง save เป็น UTF8 ถ้าจะให้แสดงภาษาไทย
วันศุกร์ที่ 20 มิถุนายน พ.ศ. 2557
การติดตั้ง Wordpress ให้ใช้งานแบบ Permalink ที่เป็น Category base เพื่อให้ได้ SEO ของ google
การติดตั้ง Permalink หรือ ลิงก์ถาวรใน WordPress ไทย เพื่อให้ได้ SEO สำหรับการได้ค้นหาในตำแหน่งดีๆของ google มีขั้นตอนดังนี้
return $title;
}
เป็น
$title=urldecode($title);
return $title;
}
$title = utf8_uri_encode($title, 200);
แก้เป็น 2000
$title = utf8_uri_encode($title, 2000);
***** มีข้อควรระวังคือ ****
1. จะต้องดัดแปลงโค๊ดนี้ก่อน ที่จะเพิ่ม Category ใหม่ มิฉนั้นจะต้องลบ Category นั้นออกก่อน
แล้วเขียนเข้าไปใหม่
2. ในกรณีที่ update version ของ WordPress จะทำให้ code ที่แก้ไว้หายไป ต้องแก้ใหม่
แต่ไม่กระทบกับข้อมูลที่คีย์ไว้แล้ว
- เข้าไปใน phpMyAdmin เรียกไฟล์ table wp_posts แก้ field post_name เป็นยาว 2000
- เปิด file ชื่อ formatting.php ที่อยู่ใน /wordpress/wp-includes/
- แก้ function sanitize_title บรรทัดสุดท้ายก่อน return
return $title;
}
เป็น
$title=urldecode($title);
return $title;
}
- แก้ function sanitize_title_for_query
$title = utf8_uri_encode($title, 200);
แก้เป็น 2000
$title = utf8_uri_encode($title, 2000);
- ไปที่หน้าควบคุม Wordpress ตั้งค่า ลิงก์ถาวร (Permalink) เป็นโครงสร้างปรับแต่ง
/%category%/%postname%/ - โครงสร้างหมวดหมู่ category ใส่จุด .
- download ปลั๊กอินชื่อ WP No Category Base ติดตั้ง เรียกใช้งาน
***** มีข้อควรระวังคือ ****
1. จะต้องดัดแปลงโค๊ดนี้ก่อน ที่จะเพิ่ม Category ใหม่ มิฉนั้นจะต้องลบ Category นั้นออกก่อน
แล้วเขียนเข้าไปใหม่
2. ในกรณีที่ update version ของ WordPress จะทำให้ code ที่แก้ไว้หายไป ต้องแก้ใหม่
แต่ไม่กระทบกับข้อมูลที่คีย์ไว้แล้ว
วันอาทิตย์ที่ 12 มกราคม พ.ศ. 2557
ภาวะโลกร้อนและโลกเย็นไปพร้อมๆกัน
ภาวะโลกร้อนนั้นเป็นเรื่องที่เกิดขึ้นจริงคือ อุณหภูมิในทะเลเพิ่มขึ้นประมาณ 1.5 องศาเซลเซียส อันเป็นผลจากภาวะเรือนกระจก แต่ในขณะเดียวกัน ภาวะโลกเย็นนั้นเกิดจากวงจรของอุณหภูมิในอากาศ ซึ่งจะมีการปรับทิศทางในทุกๆ 20 ปี
และเมื่อดูทิศทางของอุณหภูมิในกระแสอากาศโดยใช้วิธีเจาะแท่งชั้นน้ำแข็งขึ้นมาตรวจสอบ
จะพบว่าอุณหภูมิผิวน้ำแข็งในปัจจุบันใกล้เคียงกับยุค Little Ice Age
ซึ่งเกิดขึ้นในราว ค.ศ. 1600 ยุคที่เริ่มก่อตั้งราชวงศ์ซาร์ ในรัสเซีย
จะพบว่าอุณหภูมิผิวน้ำแข็งในปัจจุบันใกล้เคียงกับยุค Little Ice Age
ซึ่งเกิดขึ้นในราว ค.ศ. 1600 ยุคที่เริ่มก่อตั้งราชวงศ์ซาร์ ในรัสเซีย
ดังนั้นถึงแม้ธารน้ำแข็งจะละลายอันเกิดจากอุณหภูมิของผิวทะเล แต่อากาศที่ผิวน้ำแข็งจะยังคง
มีทิศทางที่เย็นลงอีก เรื่อยๆ ในช่วง 20 ปีต่อจากนี้ไป
สมัครสมาชิก:
ความคิดเห็น (Atom)