มันเป็นปัญหาอีกแล้ว เมื่อโอนข้อมูลที่เป็นภาษาไทยที่เป็นรหัส windows-874 เข้ามาใน JSON มันก็จะทำให้ $.getJSON ของ Jquery ไม่สามารถประมวลผลได้ เพราะมันมีเครื่องหมายที่ทำให้ Script ของ Jquery มันสับสน ดังนั้นจึงต้องแปลง windows-874 ไปเป็นรหัส html encode คือ %hex php ดังนี้
$hencode = '';
$v = 0;
while ($v <strlen($thaitext))
{
$hencode = $hencode . '%' . dechex(ord(substr($thaitext,$v,1)));
$v++;
}
หลังจากนั้นใช้ $get.JSON โหลด JSON file ที่ PHP สร้างมาตามระบบไฟล์ JSON ตามปกติแล้วส่งข้อมูล hencode เข้าไปใน function ของ Javascript ดังนี้
function w874_utf8(hex)
{
var text1 = '';
var cc = 0;
var char1 = '';
var i = 0;
while (i<hex.length)
{
char1 = hex[i+1];
char1 += hex[i+2];
i += 3;
cc = parseInt(char1,16);
if (cc == 223) {
cc = 191;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else
if (cc > 223) {
cc -= 96;
text1 += '%E0%B9%' + cc.toString(16).toUpperCase();
} else
if (cc > 127) {
cc -= 32;
text1 += '%E0%B8%' + cc.toString(16).toUpperCase();
} else {
text1 += '%' + cc.toString(16).toUpperCase();
}
}
return decodeURI(text1);
}
อย่างไรก็ตามการดึง JSON ที่ส่งมาจาก php ต้นทางมาโดยใช้ encodeURI ของ javascript ปลายทาง จะทำให้ไม่สามารถแปลงโค๊ดบางตัวได้ คือ โค๊ดที่อยู่ระหว่าง %23 ถึง %3f (ยกเว้นตัว ปีกกา < และ >) จำเป็นจะต้องมีการสร้าง function พิเศษมาเพื่อการแปลงโค๊ดดังกล่าว
Analytics
วันจันทร์ที่ 29 เมษายน พ.ศ. 2556
วิธีสร้างบล็อก
- บ้าเข้าไว้
- ทำอะไรที่มันดูเหมือนมนุษย์มะนา เค้าไม่ทำกัน
- อย่าอวดรวย
- ด่าตัวเอง เพื่อทดแทนการที่ไม่มีคนมาด่ากู
- หมั่นสวดมนต์ ตามสูตรของพระอาจารย์จรูญ คือสวดตามอายุ
วันอาทิตย์ที่ 14 เมษายน พ.ศ. 2556
รับทำโปรแกรม php ข้ามแฟลตฟอร์มทุกชนิด ดึงข้อมูลเก่ามาแสดงบนโทรศัพท์มือถือ
สามารถทำได้ดึงข้อมูลจาก เว็ปเก่า มาแสดงบน App มือถือ ค่าบริการเพียงหน้าละ 1500 บาท
ติดต่อได้ที่ 083-1889866
ไม่ว่าหน้าเว็ปเดิมจะใช้ระบบเก่าขนาดไหน ก็สามารถดึงข้อมูลออกมาได้
ติดต่อได้ที่ 083-1889866
ไม่ว่าหน้าเว็ปเดิมจะใช้ระบบเก่าขนาดไหน ก็สามารถดึงข้อมูลออกมาได้
วันอาทิตย์ที่ 7 เมษายน พ.ศ. 2556
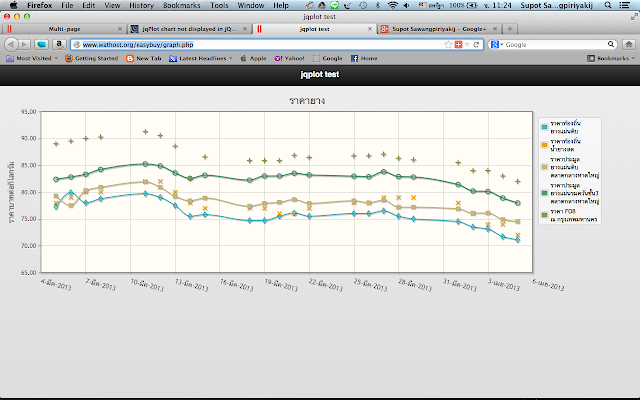
การใช้ JqPlot ใน JQuery Mobile กว่าจะหาได้โลกแตก
มันมีปัญหามากๆ ในการใช้ JqPlot ใน Jquery Mobile แต่มาพบตัวอย่างนี้ ของ Mr.ollibruen..
http://forum.jquery.com/topic/jqplot-chart-not-displayed-in-jquery-mobile-page
ใช้ $('#jqplot_test').live('pageshow', function() {
แทนที่จะเป็น $(document).bind( "pagechange", function( e, data ) {
http://www.wathost.org/easybuy/graph.php
http://forum.jquery.com/topic/jqplot-chart-not-displayed-in-jquery-mobile-page
ใช้ $('#jqplot_test').live('pageshow', function() {
แทนที่จะเป็น $(document).bind( "pagechange", function( e, data ) {
http://www.wathost.org/easybuy/graph.php
วันเสาร์ที่ 6 เมษายน พ.ศ. 2556
การเขียน Objective-C App บน iPhone แบบง่ายเพียง 3 ขั้นตอน
ขั้นตอนที่ 1 ให้เลือกสร้าง Project ใหม่โดยใช้ Simple View Application
ดูรายละเอียดได้ที่ http://designwoop.com/2012/11/objective-c-iphone-app-uiwebview-basics-in-xcode/ เพราะทั้งหมดนี้ก็อปมา โดยคุณ David เจ้าของบล็อกฝรั่งเขียนไว้ได้ละเอียดดีมาก
ขั้นตอนที่ 2 ให้ แทรก Object UIWebView ลงไปในหน้า MainStoryboard.storyboard
ขั้นตอนที่ 3 ให้กด Ctrl แล้วคลิกลาก View -> WebView ไปวางที่ ระหว่าง @interface กับ @end ในหน้า ViewController.h โดยใช้ Assistant Navigator กำหนดชื่อ สมมติว่าเป็น customWebView ในช่อง แล้วแทรก โค๊ด ลงไปใน ViewController.m ดังนี้
ดูรายละเอียดได้ที่ http://designwoop.com/2012/11/objective-c-iphone-app-uiwebview-basics-in-xcode/ เพราะทั้งหมดนี้ก็อปมา โดยคุณ David เจ้าของบล็อกฝรั่งเขียนไว้ได้ละเอียดดีมาก
ขั้นตอนที่ 2 ให้ แทรก Object UIWebView ลงไปในหน้า MainStoryboard.storyboard
ขั้นตอนที่ 3 ให้กด Ctrl แล้วคลิกลาก View -> WebView ไปวางที่ ระหว่าง @interface กับ @end ในหน้า ViewController.h โดยใช้ Assistant Navigator กำหนดชื่อ สมมติว่าเป็น customWebView ในช่อง แล้วแทรก โค๊ด ลงไปใน ViewController.m ดังนี้
- (void)viewDidLoad { [super viewDidLoad]; NSString *httpSource = @"http://designwoop.com/"; NSURL *fullUrl = [NSURL URLWithString:httpSource]; NSURLRequest *httpRequest = [NSURLRequest requestWithURL:fullUrl]; [customWebView loadRequest:httpRequest]; }
ทำการ Run บนเครื่อง iPhone ได้ทันที
สมัครสมาชิก:
บทความ (Atom)