|
Hiosk
Analytics
วันศุกร์ที่ 22 สิงหาคม พ.ศ. 2557
วิธีทำไม้ให้เก่า อ่านเจอจากพันธ์ทิพย์
วันพฤหัสบดีที่ 31 กรกฎาคม พ.ศ. 2557
การโหลดภาพที่ web นั้นตั้ง block ไว้ สามารถทำได้โดยใช้ Avant Browser
ภาพที่เว็ปนั้นมีการตั้งบล็อกไว้ไม่ให้ คลิกขวาเพื่อ download แบบ Save as Picture .. สามารถ download ได้โดยใช้โปรแกรม browser ที่ชื่อว่า Avant Browser เมื่อนำ mouse วางบนภาพจะมี แถบให้เลือก แสดงภาพ กด แสดงภาพ จะปรากฏภาพเดี่ยวๆขึ้นมา จึงคลิกขวาแล้วเลือก Save as ได้ตามปกติ
ดาวน์โหลด Avant Browser ได้ที่ http://www.avantbrowser.com/
ดาวน์โหลด Avant Browser ได้ที่ http://www.avantbrowser.com/
วันพฤหัสบดีที่ 24 กรกฎาคม พ.ศ. 2557
ถ้าคุณกำลังมองหาเครื่องมือทำ icon อย่างง่าย ที่ดีที่สุดสำหรับการทำแบบ on-line
การตั้งค่าทั้งหลายดูสมบูรณ์แบบ ทำ effect เงาได้
ไล่สีได้ หมุนได้ ปรับ Horizontal ปรับ Vertical offset ได้
http://www.erikmoberg.net/iconmaker.php
วันพุธที่ 9 กรกฎาคม พ.ศ. 2557
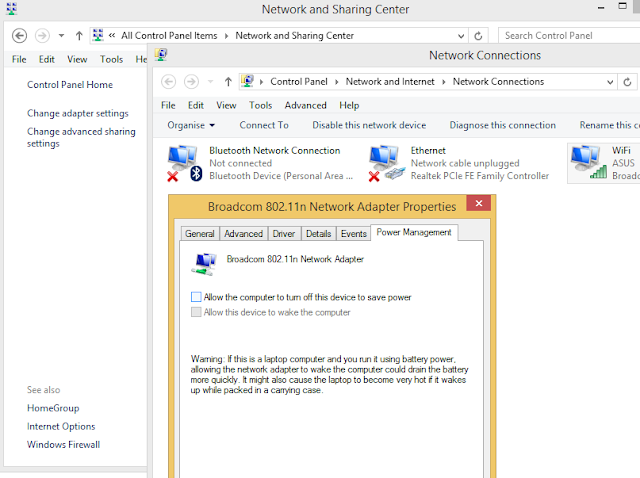
พบปัญหาอินเตอร์เน็ตช้าจากการ set power management
พบว่าถ้าเราให้ power management เข้ามาตัดการ Wi-fi adapter ได้นั้นทำให้ อินเทอร์เน็ตช้าลงได้เหมือนกัน วิธีแก้เข้าไปยกเลิก Power management ตามรูป
Microsoft Store
ถ้าไมโครซอฟท์จะยังทำตลาดอยู่ ต้องปรับปรุง server ของ web store อย่างหนักเลยเพราะ กดซื้อก็ยังไม่ได้ อย่าว่าแต่โหลดเลย มันโหลดช้ามากๆๆๆ
วันเสาร์ที่ 5 กรกฎาคม พ.ศ. 2557
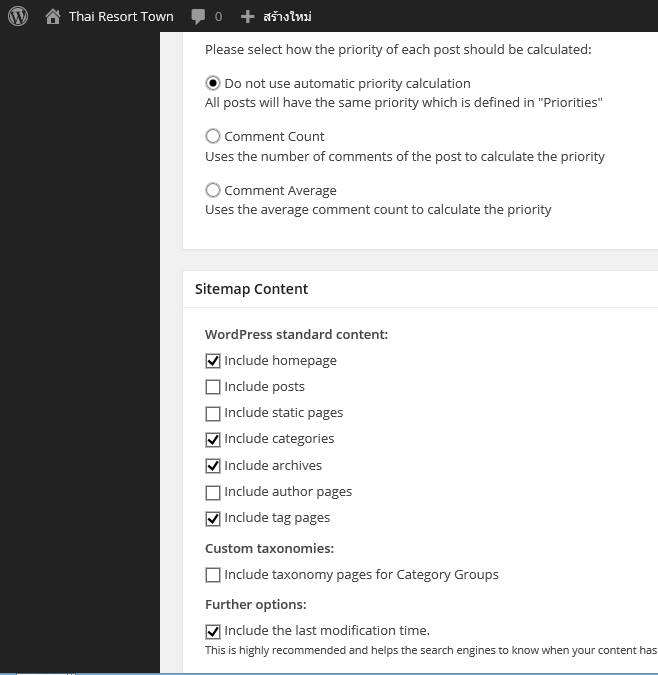
การเพิ่มระดับความ SEO บน WordPress
จำเป็นต้องมี Plug-in ที่เรียกว่า Google XML Sitemaps
XML Sitemap Generator for WordPress 4.0.7
ตั้งค่าดังภาพนี้
XML Sitemap Generator for WordPress 4.0.7
ตั้งค่าดังภาพนี้
/ Do not use automatic priority calculation อันนี้เพราะคงไม่ค่อยมีคน Comment เข้ามามากนัก
ถ้าไป set ไว้มันไม่เหมาะกับสมดุลย์บทความ
ถ้าไป set ไว้มันไม่เหมาะกับสมดุลย์บทความ
/ include homepage / include categories / include archives / include tag pages
/ include the last modification time
เราก็จะได้ Sitemap ที่ค่อนไปทาง categories และ tags ตามที่มีบทความเกี่ยวกับ Permalink ถาวร
wordpress ที่มีโครงสร้างไปทาง categories
เสร็จแล้วก็ส่ง sitemap.xml ไปให้ google ตรวจสอบได้เลย
สมัครสมาชิก:
บทความ (Atom)